Background
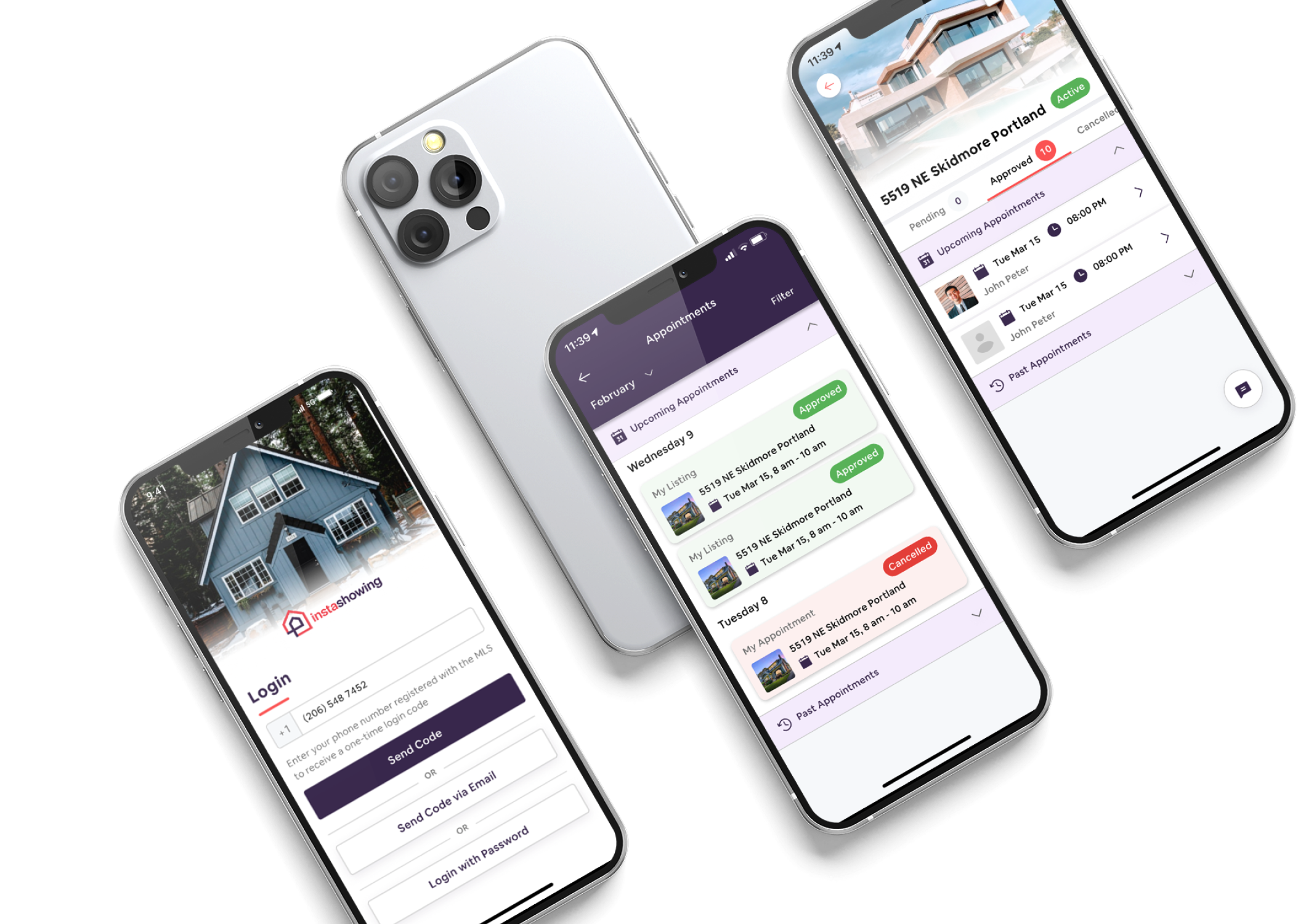
Instashowing was one of the biggest projects that I worked on at System Plus.
It is a real estate platform that provides users the ability to manage their listings i.e. add a new listing and schedule appointments all via the web app.
The target audience for this project was US-based people mostly with age above 50.
My Role
My role for this project was to design a mobile app from the scratch.
Responsibilities
- High-fidelity mockups
- High-fidelity prototyping
- Iterating on designs
Problem
As the user can use the app as both seller and buyer agent, the flows needed to be very clear to avoid confusion. Especially because the target audience was mostly elderly people and not very tech-savvy.
Goal
To design a user-friendly app where the users can add a new listing, book an appointment on other listings and respond to the invites sent on their listings.
Framework Used
The framework used for this project was lean UX and all phases (think, make, check) were followed.
User Requirements
As there were no user interviews conducted, the requirements were assumed and the designs were based on those assumptions. These requirements pointed towards having an app where the users can manage the appointments as both buyer’s and seller’s agent and add a listing for selling purposes too.
Competitive Audit
The research from the competitive audit showed that there were many direct and indirect competitors in the market with similar offerings. However, all of them had one weak point and that was feeble user experience.
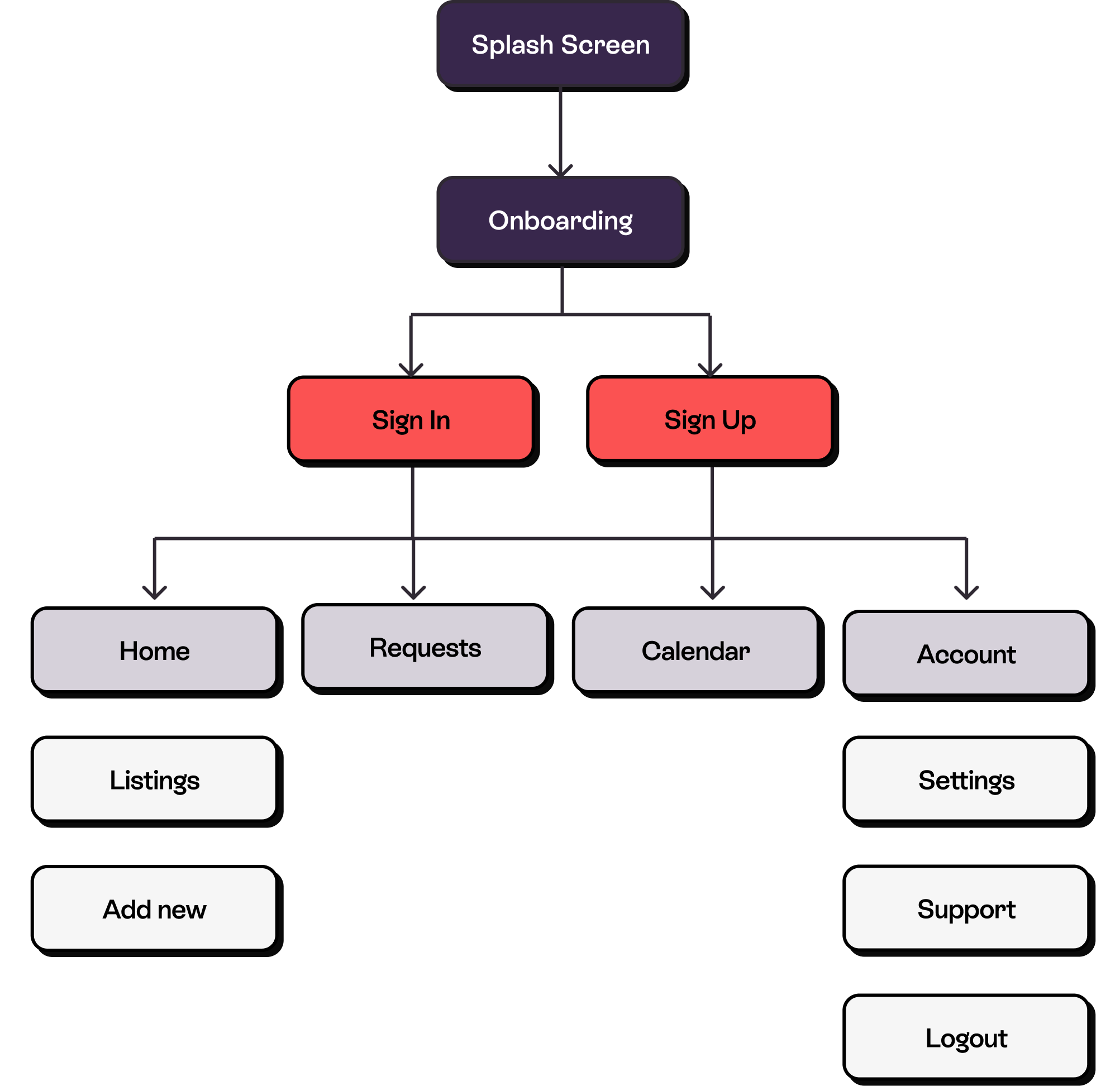
Visual Sitemap
The initial sitemap consisted of screens that were required for the basic functionality of the app.

App Features
The first and final version of the product was very different in terms of design and functionality. The initial app release just had the basic functionality. Later, advanced features such as instasearch etc were added.
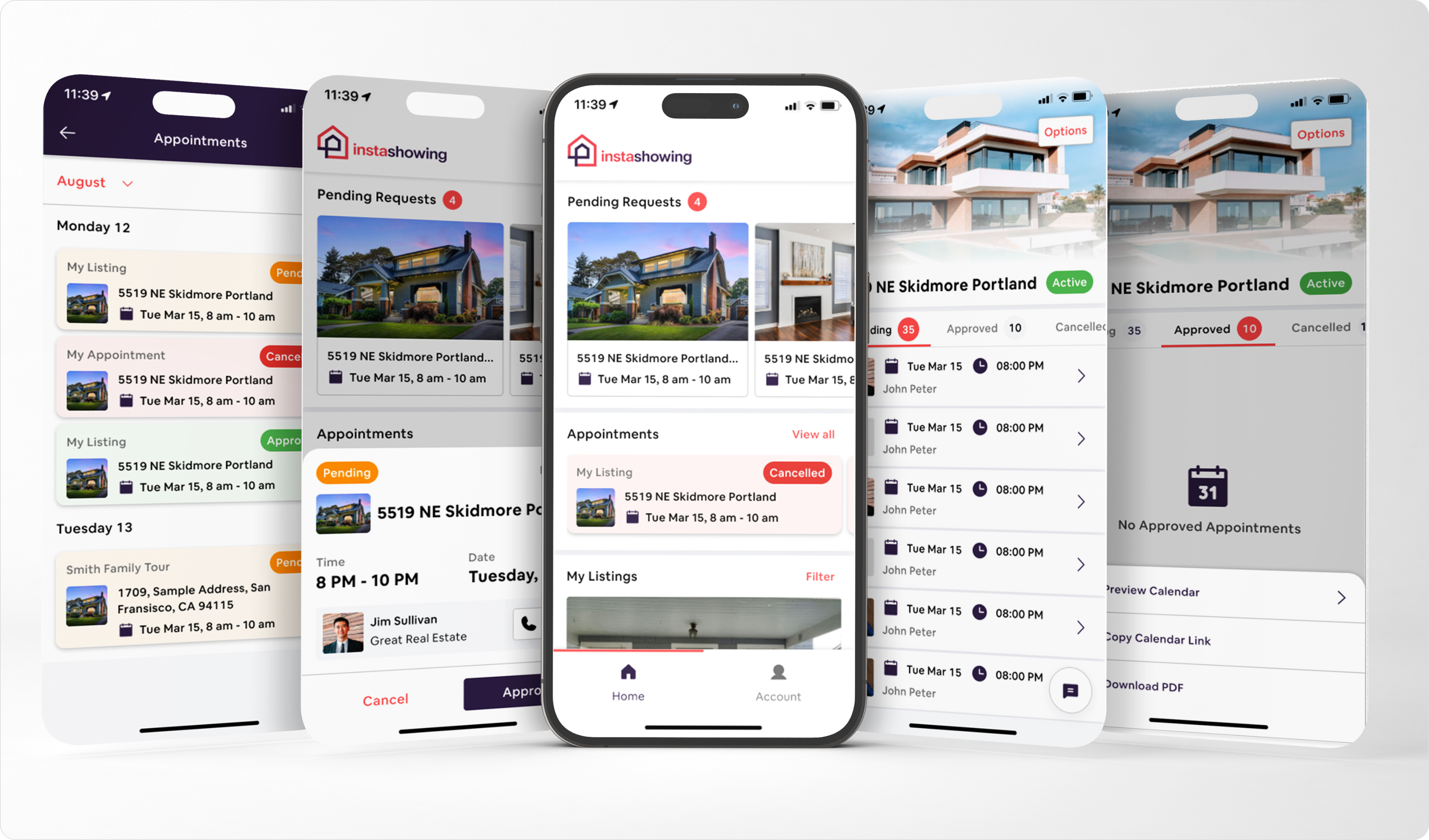
Home
The home screen consisted of:
- The pending requests section that had all the requests that the buyer agents had sent on the listings of the seller agent.
- The appointments section that had a record of all the upcoming and past appointments.
- My listings, any listing that was added by the user along with its show page was in this section.

Two-factor Authentication & Calendar Sync
Besides having two-factor authentication, users also had the option of signing in via the username and password.
The calendar sync allowed the users to sync their appointments with their personal calendars.

Instasearch & User Guide
Next, a search functionality called instasearch was added. This feature allowed the users to search for the listings and see their details. Users were able to book an appointment or submit an offer for that property too.
Additionally, after onboarding, a guide was added to educate the users about the features of the app.

Lock Box
Another feature was the lock box (for demo purpose only). Through this, the seller agent was able to give access of the listing (even without his presence) to the buyer agent and hence the showings were made efficient.

Add Listing
This feature allowed the users to add a listing with its details and make it available for selling or buying purposes.

Checking the Design
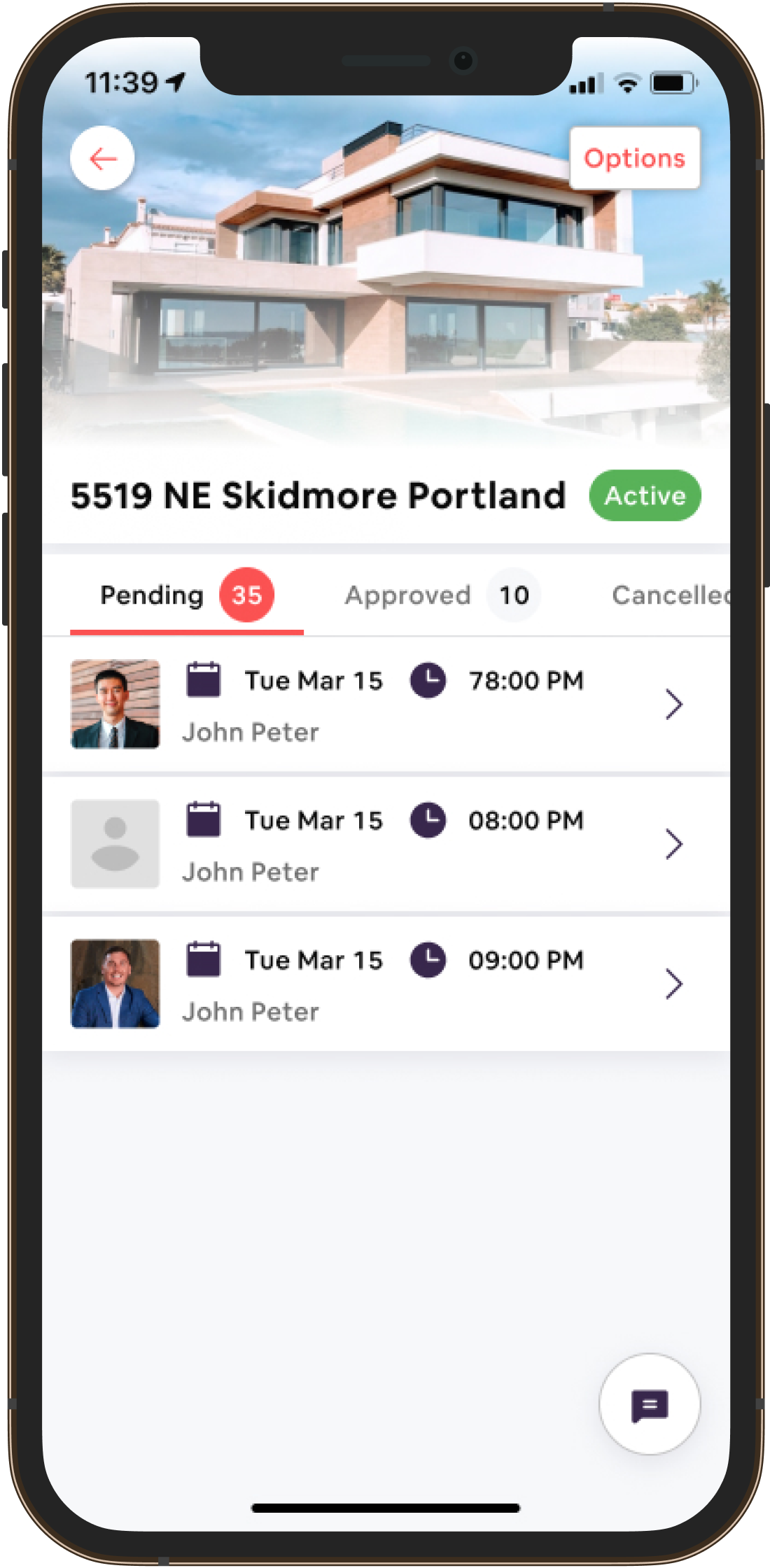
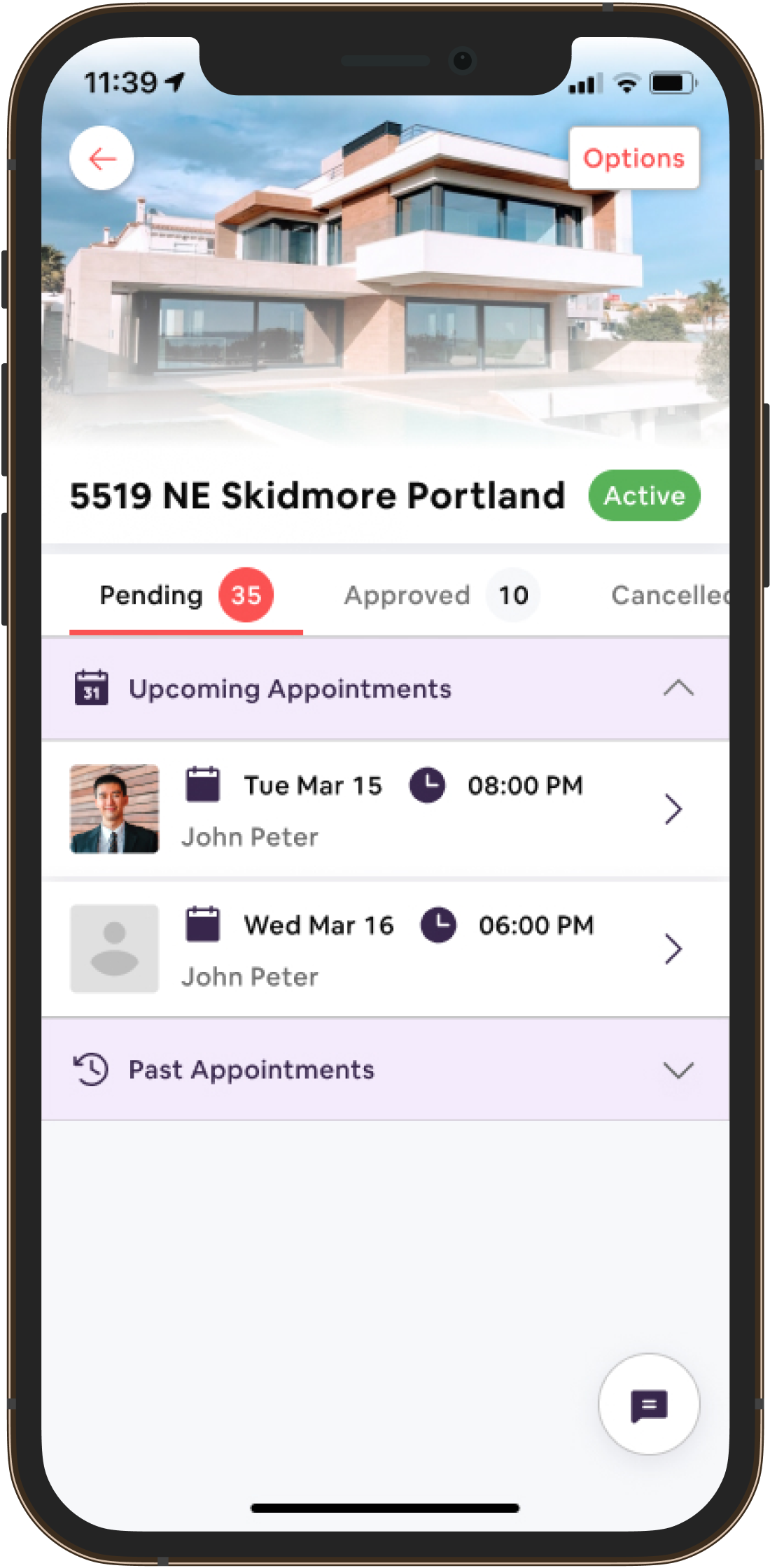
After the app’s launch, smart look was installed and the sessions were observed. Smartlook is a visitor recording tool that allows you to see your website through the eyes of your visitors. It helped us gather feedback and made changes accordingly. Similarly, other changes were made as required too. For example, initially, the listing’s show screen did not have a separate section for upcoming and past appointments, but then later on it was added.
BEFORE


AFTER

Impact
Both web and mobile apps helped Instashowing increase its revenue rapidly. And this success has been supported by these stats.
+
showings had been booked
+
agents
+
listings created
What I learned?
While designing the Instashowing app, I learned that the first ideas for the app are only the beginning of the process. And that through a great UX, one can transform complex flows into simpler ones.
What’s next?
Add more web app feature to the mobile app as per user needs and demands. Also keep on improving the app’s overall user experience.